¿Alguna vez se han dado cuenta lo fácil que es impresionar a la gente con alguna imagen que modificamos cuando en verdad tenemos cero conocimiento en programas de edición como Photoshop y lo único que hacemos es ajustar un par de cosas y apretar un par de botones?… ¿No?, ¿Nunca les ha pasado?, bueno a mi si 😀 .. Y por eso les digo que derrepente no es necesario saber mucho para lograr cosas bastante interesantes.
El día de hoy les traemos un tutorial corto y muy interesante sobre como transformar una foto cualquiera en un dibujo hecho a mano. Este tutorial requiere cero conocimiento previo de tratado de imagen y puede ser completado en menos de 5 minutos, completamente garantizado, y si se llegan a demorar más de 5 minutos… sigan intentandolo, les aseguro que la vez siguiente se demorarán menos 😀 ..
Bueno, como siempre, más información después del salto.
Como siempre, partamos por lo que necesitamos:
Eso es todo lo que necesitamos, así que manos a la obra:
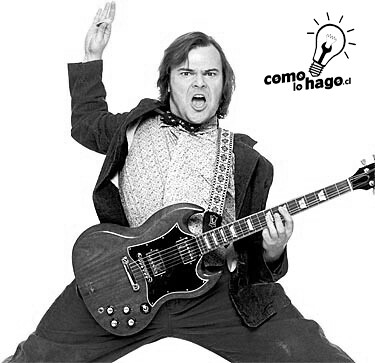
1.- Lo primero que haremos, será abrir la imagen en Photoshop. Nosotros utilizamos esta imagen:

Imagen original
2.- Lo primero que haremos, será duplicar la capa. Para esto podemos hacer click con el botón derecho a la capa actual en el Editor de Capas y seleccionar “Duplicar Capa”. En caso de que la capa actual aparezca como “Background” o “Fondo” con un candado, tienen que hacer doble click sobre ella para desbloquearla. Una vez hecho esto, deberíamos tener 2 capas de la misma imagen.
3.- Ahora aplicaremos “Desaturar” a la nueva capa. Para esto, debemos tenerla seleccionada e ir al menú Imagen > Ajustes > Desaturar, o bien presionar Shift + Control + U en su teclado. La imagen debería verse así:

Imagen desaturada
4.- A continuación duplicaremos la capa que recien modificamos. Para esto tenemos seleccionada la capa desaturada y repetimos el paso 2. Deberíamos tener 3 capas: La original, una desaturada sobre la original, y una copia de la desaturada sobre la anterior.
5.- Ahora a la nueva capa (la copia de la desaturada) la vamos a invertir. Para esto, con la capa seleccionada, vamos a Imagen > Ajustes > Invertir, o bien presionar Ctrl + I en nuestro teclado. La imagen debería verse así:

Imagen invertida
6.- Y ahora vamos a los toques finales. Lo primero que haremos será, con la capa invertida seleccionada, ir al menú Capa > Estilo de Capa > Opciones de fusión y ahí seleccionamos “Sobreexponer Color”. El resultado de esta acción será que la imagen se volverá algo confusa, todo en blanco, con algunos puntos negros e incluso rayas. No se asusten, esto es normal.
7.- Finalmente, vamos al menú Filtros > Desenfoque > Desenfoque Gaussiano y aquí ajustamos un valor que lo dejo a criterio de cada uno, ya que distintos valores otorgan distintos resultados y además variará dependiendo de la imagen con la que trabajen. Para este caso, ajustamos un valor de 3.0 pixeles. El resultado fue el siguiente:

Imagen transformada a dibujo
Paso opcional: La siguiente acción es completamente opcional. Si quieren dejar la imagen tal como está, queda bastante bien, pero si quieren darle color añadirle color, lo que pueden hacer es deshabilitar la capa con desaturación (la segunda capa que tenemos desde abajo hacia arriba). Esto lo logran haciendo click en el ojo que aparece a un costado, con esto la capa ya no será visible y obtendrán un resultado como este:

Imagen transformada a dibujo en colores
Como les digo, va en el gusto de cada uno.
Y con eso estaríamos listos. Hemos aprendido a hacer un efecto bastante simple y rápido en Photoshop, el cual otorga resultados muy impresionantes. Las distintas variaciones que puede tener la imagen final dependerán principalmente del valor que definamos en el Desenfoque Gaussiano, así que les recomiendo jugar ahí un poco con los parametros para ver distintas posiblidades.
Eso sería todo para este tutorial, como siempre no duden en dejar sus comentarios y problemas o dudas que puedan tener, para asistirlos en todo lo que podamos.
Como siempre, este tutorial ha sido desarrollado, probado y documentado por el Staff de Comolohago.cl, por lo que cuenta con nuestro sello de garantía.
Esperamos que este tutorial haya sido de utilidad para uds.
Muchas gracias por leer y será hasta una próxima oportunidad.
Staff CLH
4:15:24 pm
@jose: En la seccion “Implementos necesarios” de este tutorial hay un enlace para descargar una versión de evaluación de Photoshop.
Saludos
11:38:35 pm
buenas noches, no logro completar el ejercicio con la foto, cuando le doy sobre exponer color, lo que pasa tambien es que la version de photoshop que utilizo en en ingles, entonces pienso que la opcion es over color, pero igual no logor completarla, despues todo el fondo se queda en negro, , siempre la imagene se queda como invertida,
1:06:52 pm
@Lenin Cajina: La opción que debes aplicar es “Color Dodge”.
Prueba con eso y cuentanos como te fue.
Saludos
10:45:23 pm
igual no se pudo, creo que tengo problemas con el archivo o la foto, por que me dice que no esta en layer, o si no me dice que la imagen esta vacia
11:50:47 pm
@Lenin Cajina: Te recomiendo revisar que al aplicar transformaciones tengas seleccionada la capa de la imagen y no alguna selección de esta. Ese mensaje de error aparece normalmente por situaciones como esas.
Saludos
9:41:34 am
Gracias!!!! me parece espectacular esta ayuda para los que trabajamos con imagenes.
10:46:59 pm
hola estuve mirando el toturial pero no me sale qudo en estilo de capa opciones de fusion me dice es superposicion de colores y quesa un fondo rojo y nada mas algo estare haciendo mal gracias mi potosop es cs3
9:36:22 am
@leidy: Debes utilizar la opción Sobreexponer color. Con eso te resultará.
Saludos!
7:47:20 pm
Gran aporte, gracias!! 😀
7:57:16 pm
Hollzz, q tal..
preguntita. :: tngo photoshop 5 y version ingles..
no se dnde esta l a opcion Capa > Estilo de Capa > Opciones de fusión ..
ni idea, si alguien me puede ayudar,,, mil graciassss!!! 😀
^^ saludoss.. adios 🙂