Hoy en día la cantidad de gente que navega a través de dispositivos móviles va en aumento de forma exponencial, por lo que existe una alta probabilidad que un porcentaje de nuestros visitantes provengan de dichos dispositivos. Como tal, es bueno estar preparados y ofrecerles un contenido que pueda ser visualizado de forma más cómoda dependiendo su método de acceso.
Pues bien, en este sencillo y rápido tutorial de CLH, les enseñaremos a implementar versiones móviles de su blog en WordPress, ya sea para las nuevas generaciones de Smartphones (como el iPhone), como para los equipos más antiguos y otros dispositivos (como la PSP).
El detalle, como siempre, después del salto.
Como siempre, lo primero. (aunque hoy hay un nuevo primero):
Detalles del tutorial
- Tiempo aproximado de implementación: 15 minutos.
- Dificultad: Sencillo.
- Conocimientos requeridos: Instalación de plugins en WordPress.
Implementos necesarios:
- Un blog en WordPress (instalación propia).
- Los plugins MobilePress y/o WPTouch (el primero es para dispositivos móviles más antiguos y el segundo para más modernos).
- Opcionalmente un cliente FTP para subir los plugins para su posterior instalación.
Nota: En el caso de los plugins, dejamos incluídos ambos para que puedan seleccionar según quieran. En el caso de CLH, inicialmente utilizabamos MobilePress para dar soporte a cualquier tipo de dispositivo móvil. Desde esta semana, contamos adicionalmente con WPTouch para dispositivos más nuevos, con lo que se despliegan distintos resultados gráficos dependiendo del equipo con el que se accede (incluiremos capturas más adelante).
Con eso claro, vamos, manos a la obra:
1.- Lo primero que debemos hacer es proceder con la instalación de los plugins, ya sea de forma manual o bien de forma automática para versiones de WordPress desde la 2.7.1 en adelante:
Procedimiento manual
Procedimiento automático
2.- Y luego seguimos con las configuraciones correspondientes a cada uno:
MobilePress
En el caso de MobilePress, hay 3 secciones principales que podemos personalizar: Opciones generales, Plantillas y Publicidad/Estadísticas:
a) Opciones generales
En esta parte podemos configurar los siguientes parámetros:
b) Plantillas: Nos permite configurar el aspecto visual de la versión móvil:
Aquí podemos seleccionar la plantilla que queramos y activarla para que sea vista por los usuarios que ingresan al sitio.
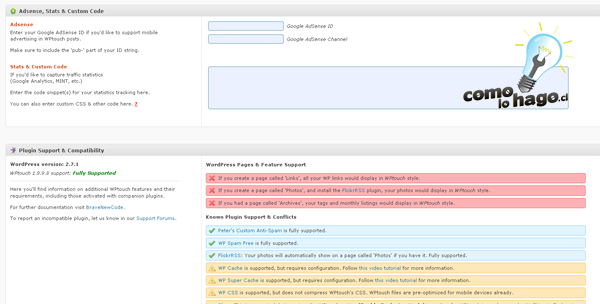
c) Publicidad/Estadísticas: MobilePress ofrece, mediante una integración con el servicio Aduity la posibilidad de insertar publicidad en la versión móvil del sitio y hacer un seguimiento con estadísticas.
Para esto nos solicita 2 parámetros, que con la clave pública y la clave secreta de la cuenta. Ambos datos pueden ser obtenidos al registrarse en el servicio.
WPTouch
Este plugin, si bien no permite la instalación de plantillas, es mucho más flexible en cuanto su configuración y permite hacer algunos ajustes desde el punto de vista gráfico, así como la personalización de casi todos los aspectos en términos de información que se desplegarán al usuario, como exclusión de categorías, mostrar o no los comentarios y mucho más.
Las pantallas de configuración:
Opciones generales y noticias de los desarrolladores
Opciones avanzadas
Opciones de estilo y color
Iconos por defecto y personalizados (es posible subir imágenes propias para el logo y detalles de los artículos)

Las opciones son bastante autoexplicativas, por lo que no entraremos en detalles, solo remarcar que la cantidad de ítems que pueden ser personalizados es bastante alta, por lo que es bueno analizarlas todas a fondo e ir probando hasta encontrar el resultado que más nos acomode.
La razón de porque no entraremos en detalle en las opciones es para enfocarnos en algo más importante. Este plugin presenta una incompatibilidad importante con otro muy utilizado, como es el caso de WP Super Cache, pero que puede ser solucionado mediante una pequeña configuración que ahora pasaremos a ver.
1.- Si revisamos la configuración de WPTouch, veremos que en la sección de opciones avanzadas, hay algunos agentes definidos. Debemos copiar esta lista que aparece:

3.- Luego, debemos ir a la sección Agentes de usuario rechazados en la misma configuración de WP Super Cache, y añadir todos los que copiamos de la configuración de WP Touch (en el paso 1 de esta sección). Ojo al momento de añadir eso si, que si bien los originales que copiamos estaban separados por comas, aquí debemos ingresarlos uno por línea y sin comas, y luego grabar los cambios. Esto hará que todos esos agentes móviles sean rechazados por las versiones de nuestras páginas que se han creado en el caché, y por ende les desplegarán la versión móvil correspondiente:
4.- Y finalmente, debemos limpiar el caché para que se cree nuevamente:
Y de esa forma quienes ingresen con alguno de esos agentes móviles podrán ver la versión correspondiente. Adicionalmente, en el pie de página les aparecerá una opción para visualizar la versión normal del sitio.
Y ahora, lo más importante:
Quienes vean la versión de MobilePress, verán algo como lo que sigue:
Kenerd – Un blog de.. ehm.. hartas cosas
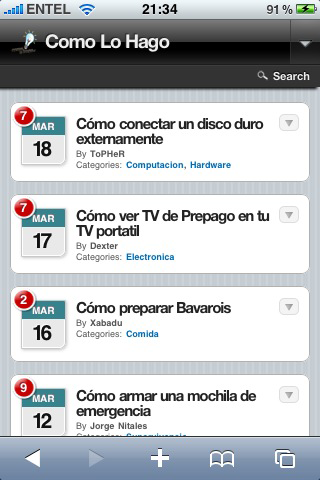
Y quienes vean la versión de WP Touch, verán algo como esto:

Y así de simple tenemos nuestra versión móvil del blog para presentar a los usuarios.
Antes de terminar, como siempre les recordamos que este tutorial ha sido:

Esperamos que este tutorial haya sido de utilidad para Uds.
Muchas gracias por leer y será hasta una próxima oportunidad.
5:53:11 am
[…] This post was mentioned on Twitter by Como Lo Hago, ComoHago. ComoHago said: Cómo implementar una versión móvil de tu blog en WordPress: Hoy en día la cantidad de gente que navega a través de… http://bit.ly/9ifchQ […]
4:40:16 am
Muchas gracias
9:01:38 am
[…] .Articulo Indexado en la Blogosfera de Sysmaya […]
11:13:34 am
muy bien explicado, excelente tutorial sigan asi.. soy muy fan de su pagina. saludos desde mexico
8:07:09 pm
Excelente aporte, ya lo implementé en mi blog.
Saludos.
Nelson.
2:44:23 pm
hola buenas tardes! no se si aquí deba preguntar pero ya no se como hacer algo, y es que quiero que en sitio movil se vean unos banner que he hecho en gif animado… pero ya no se donde buscar y lo último donde busqué me llega aqui!!! diculpen mi ignorancia pero he visto webs q salen banner animados y quisiera poder ponerlos en mi web, de antemano gracias! saludos!!!
julio_c_chavez_b@msn.com
sigueme en twitter: @kuku_ve
mipin:211c9357
Maracaibo – Zulia – Venezuela
12:22:24 am
Buen Tutorial..Gracias
Aqui les dejo mi web para que la visiten!!! lol
http://fullbitz.com.ar
11:54:38 pm
Buen Tutorial Esta Genuino!! lol
4:25:28 pm
excelente!!!
6:25:01 am
nice blog, will come back later 🙂